Epi Info™ User Guide
Form Designer
How To: Use the Command Button Field
The Command Button creates a clickable button on the form and is used to run a specific block of Check Code. Below are a few examples of the possible applications of a Command Button and the Check Code behind the button:
- Compare the values of fields and perform automatic calculations
- Raise a message for information or to alert the data entry person to invalid data
- Capture longitude and latitude coordinates from an address field
- Run a prewritten program in Classic Analysis
- Open the Visual Dashboard with a saved canvas
- Open other programs outside of Epi Info™ 7 such as Microsoft Excel or Outlook.
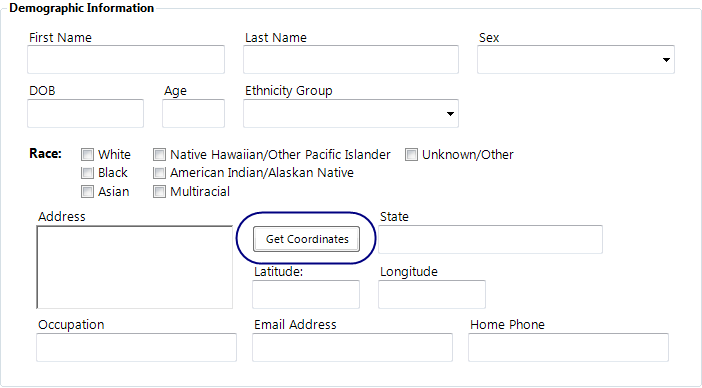
The Command Button field is not supported on Web Survey. The following figure provides an example of how a Command Button appears in Enter (circled in blue) based on the FoodHistory form of the EColi project.

To add a Command Button field:
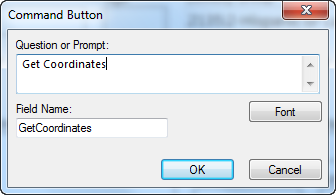
- Open the Command Button Field Definition dialog box.
- Enter the Question or Prompt. The text entered in this field will display on the canvas and prompt the user to enter a response.
- Click in the Field Name text box or press the tab key. Epi Info automatically suggests a field name based on the Question or Prompt, however, it is very important that field names be short, intuitive, and usable. The field name is used for data validation in Check Code and when doing analyses. Field names cannot start with a number or contain any spaces or non-alphanumeric characters (except the underscore character “_” is permitted).
Note: It is best to simplify the field name at this time. Field names cannot be changed after data collection starts.

- Click OK. The Command Button field appears on the canvas.