Event Calendar
Best Practices
Overview
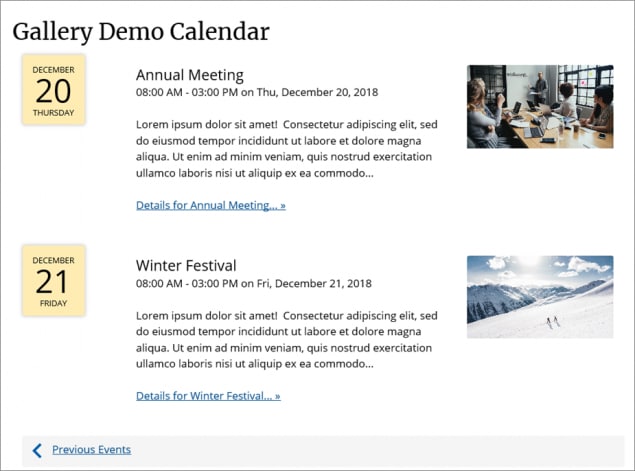
The event calendar provides an engaging way to inform site visitors of upcoming events. The static image below shows a calendar landing page. The site visitor can click on a “Details” link to get more information and add the event to his or her calendar. To interact with a “live” calendar, see the example at the bottom of this page.

Go to Examples
- Go to ExamplesSee examples on this page that illustrate key options.
- Building in the WCMSSee key tips and guidelines for working with events in the WCMS.
- TP4 UX Best Practices [PPT - 14 MB]For general guidance on colors, layouts, and overall presentation, see this overview of TP4 best practices.
Guidance
- By default, a WCMS event calendar displays all events published on the site. Using event categories, you can create multiple calendar modules on a site, with each calendar showing a subset of events based on event categories. For more information on event categories and managing multiple calendars, see “Building in the WCMS.”
- By applying event categories to events, you can give calendar users the option of filtering events by category.
- Plan to use the full page width for the calendar. (The events on the calendar are auto-formatted. To create an event, a WCMS user completes a form with venue, POC, and other details. For more information, see Building in the WCMS.)
- For each event, pick an engaging high-quality image. Avoid images with words. (Event images are optional, but they help visitors scan the calendar and they engage visitors.)
- There are no hard-fast rules for image aspect ratio, but 4:3 works well. Minimum size for optimal display is 400×300.
- Use a brief, direct title for each event. Save the details for the description.
- In the description, include key information in first two to three sentences.
- Include a full address in the event address fields. This allows mobile devices to link directly to a map application.