Data Table
Best Practices
Overview
The WCMS offers two ways to create data tables:
- With Release 4.9.6, the data table element in Visual Composer allows you to create simple tables based on imported CSV or JSON data.
- The table editor in the WYSIWYG editor continues to be available for more complex tables or cases where you must enter the data directly in the WCMS.
More detailed descriptions and examples of the two types of tables are provided below.
The Visual Composer Data Table
The data table element in Visual Composer generates tables based on imported CSV or JSON data. The WCMS can auto-generate all columns, or you can configure one or more individual columns (to change column titles, for example). It supports a variety of display and behavior options:
- Filtering (“Search” box)
- Sorting
- Alternate row shading
- Compact style (reduced row height)
- Vertical and/or horizontal scrolling
- Pagination
- Building in the WCMSSee key tips and guidelines for working with tables in the WCMS.
- TP4 UX Best Practices [PPT - 14 MB]For general guidance on colors, layouts, and overall presentation, see this overview of TP4 best practices.
The example below illustrates the first three options. See the examples at the bottom of this page to see how pagination, vertical scrolling, and the compact style work.
The data table element is appropriate for simple tables with column headers (not row headers). The tool automatically creates the Scope attribute required for 508 compliance. For more information, see Building in the WCMS.
The WYSIWYG Data Table
The WYSIWYG table editor allows you to create data tables much like you would in Microsoft Word. It supports the required tagging for 508 compliance, but you specify the Scope attributes (or Headers and ID attributes, if applicable). It supports several template table styles: header row color, striped row color (for alternating data rows), and on-hover color. It also supports “enhanced” scrolling in mobile displays. (See additional examples at the bottom of this page.) For information on how to set up a table in the WYSIWYG editor, see Building in the WCMS.
| Week | Required Reading | Due Date |
|---|---|---|
| Week 1 | Pages 1 to 36 | January 16 |
| Week 2 | Pages 37 to 78 | January 23 |
| Week 3 | Pages 79 to 140 | February 1 |
| Week 4 | Pages 141 to 182 | February 8 |
General Guidelines
- Make certain each HTML table is necessary. When possible, replace tables with bulleted lists or other formatting that does not use the table tag. Learn about the table-style module for formatting non-tabular information in rows and columns.
- Note that the template table styles, particular striped row color, can make larger tables easier to follow, but be consistent with table styles.
- Avoid merging of data cells.
- Do not leave data cells blank.
- Always associate data (td) cells to header (th) cells one of two ways: (1) Scope attribute or (2) ID and Headers attributes (for complex tables).
- Use color conservatively. Generally, data tables are not intended to add visual interest or highlight content; their purpose is to organize tabular information.
Text in Tables
Brevity is typically a good thing when it comes to web content. But in the interest of brevity, we sometimes make tables difficult for users with screen readers. Here are a few tips, illustrated in the example table above:
- Avoid abbreviations (such as “Jan.” for “January”).
- Repeat key descriptive terms in data cells (such as the word “Week” from the first column header in the example above).
- Use the word “to” in numeric and date ranges (instead of a dash).
Complex Tables
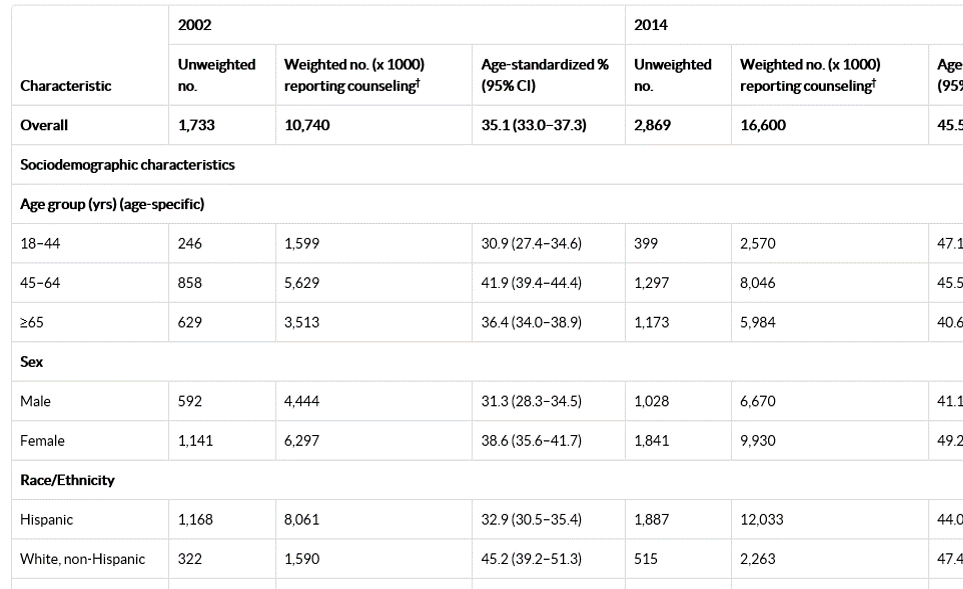
The HHS accessibility checklist says you should use ID and Headers attributes when an HTML table has “more than 1 set of column and/or row headers.” Such a table is often referred to as a complex table, and it must be built in the WYSIWYG table editor. The table below (shown in part) meets that definition for both rows and columns. And its complexity goes beyond the HHS definition: the table structure is irregular in that the data cells have different numbers of headers. This table definitely requires the headers and ID attributes (WebAIM) to associate the data cells to header cells. For instructions on assigning these attributes, see the WCMS instructions on tables.

Options for Mobile Users
WYSIWYG table properties include two enhanced viewing options for the mobile viewports:
- For tables with many columns, turn on enhanced horizontal scrolling. When a table does not fit into the horizontal display space, this option allows users to scroll the table left and right to view all of the columns.
- For tables with eight or more rows (and not a lot of columns), turn on enhanced vertical scrolling. When enabled, only the first five rows of the table are displayed, and the visitor can click a “Show More” button to see the full table.
Always ensure that the most important columns/rows are presented first so that they are visible to the visitor.
See the examples below for demonstrations.
The following table was generated with the data table builder in Visual Composer.
It illustrates pagination, custom header color and the concise style.
The following table is the same Visual Composer table as above but with vertical scrolling turned on and pagination turned off. Also, the table caption is hidden (but included in the HTML for 508 compliance).
The following WYSIWYG table has lots of columns, so horizontal scrolling is turned on. (View in mobile-size window to see this feature.)
| Column A | Column B | Column C | Column D | Column E | Column F | Column G |
|---|---|---|---|---|---|---|
| data | data | data | data | data | data | data |
| data | data | data | data | data | data | data |
| data | data | data | data | data | data | data |
The following WYSIWYG table has lots of rows, so “enhanced vertical scrolling” is turned on, which actually renders as a “Show “More” button after the first 5 rows. (View in mobile-size window to see this feature.)
| Column A | Column B | Column C |
|---|---|---|
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |