Quiz
Best Practices
Overview
Quizzes allow content to be presented to users in a question/answer format and provide a way for users to interact with the information. Quizzes can be used to:
- Ask questions to users and allow users to test their knowledge
- Help users engage with your content in an interactive way
- Teach users content about course materials
Quizzes can help users review, comprehend and remember bits of knowledge. Each quiz allows users to ask multiple-choice questions and provide information about which answer is correct and why. At the end of each quiz, you can provide users with a score and links to learn more information.
The WCMS supports quizzes in English and Spanish. To create a Spanish-language quiz, you must set the language to Spanish in the quiz element (the language of the parent page does not control the quiz display).
Quizzes work well if your goal is to present questions to users with the goal of helping them to learn information or to encourage them to have fun with your content in an interactive way.
- Building in the WCMSLearn how to create guided and form quizzes in the WCMS.
- TP4 UX Best Practices [PPT - 14 MB]For general guidance on colors, layouts, and overall presentation, see this overview of TP4 best practices.
Consider other ways to display content before choosing to use a quiz. Quizzes require that users work to get to the answers and to learn about your topic.
If your goal is simply to provide information, you should display content without requiring users to answer questions to learn about your topic.
Differences Between the Quiz Types
The functionality of the quizzes is very similar. The main difference is in the number of screens that the questions are presented on, as well as a few differences in button labeling.
Guided Quiz
Guided Quiz
Form Quiz
Form Quiz
Primary Difference
Primary Difference
- One question per screen
- One question per screen
- Multiple questions on one page
- Multiple questions on one page
Other Differences
Other Differences
- Option to include a “Review button or a “Start Over” button
- Option to include a quiz completion message
- Option to include a “Review button or a “Start Over” button
- Option to include a quiz completion message
- Option to label submit button as either “Check My Answers” or “Submit”
- Option to label submit button as either “Check My Answers” or “Submit”

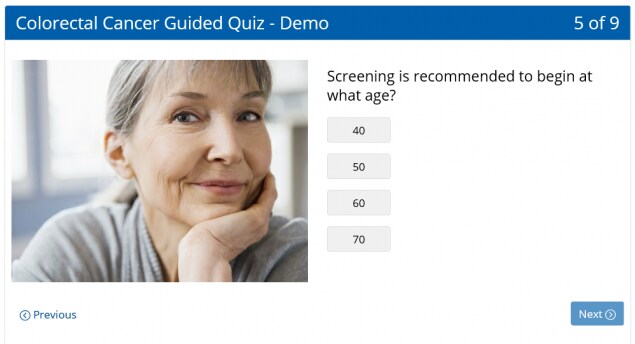
Guided Quiz: One question per screen

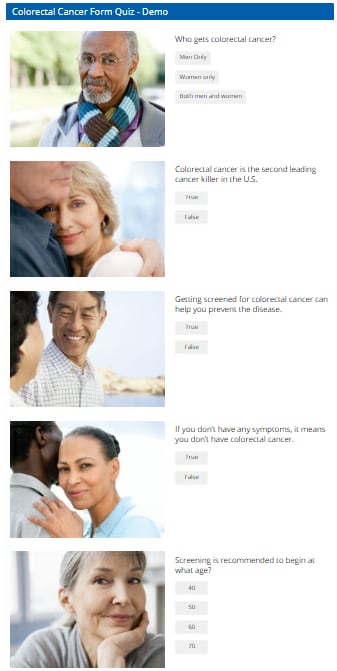
Form Quiz: All questions on one screen
Slides and Questions
Both guided and form quizzes can include two different types of “screens”: slides and questions.
Slide:
Slide:
- A slide is an information screen that describes the quiz (like an intro screen) or provides information about the topic
- It includes a heading and body (the body is entered with the WCMS WYSIWYG editor, so there is some flexibility in the content)
- The quiz module now has TP4 card styles
- A slide is an information screen that describes the quiz (like an intro screen) or provides information about the topic
- It includes a heading and body (the body is entered with the WCMS WYSIWYG editor, so there is some flexibility in the content)
- The quiz module now has TP4 card styles
Question:
Question:
- A multiple-choice question that can include up to six different answer choices.
- Each answer choice may also include custom feedback to let a user know if the answer was correct or incorrect and why. You may either write responses for each answer choice or include “default correct feedback” and “default incorrect feedback” for the entire question.
- Each question may also include an image. Images are displayed on top of the question on mobile devices (screens smaller than 605 px) and on the left side of the question on desktop devices.
- A multiple-choice question that can include up to six different answer choices.
- Each answer choice may also include custom feedback to let a user know if the answer was correct or incorrect and why. You may either write responses for each answer choice or include “default correct feedback” and “default incorrect feedback” for the entire question.
- Each question may also include an image. Images are displayed on top of the question on mobile devices (screens smaller than 605 px) and on the left side of the question on desktop devices.
When building quizzes, content owners have the ability to re-order screens as well as to “enable random order” so that questions / slides are shown to users in random order.
Feedback Choices
There are two types of feedback to users:
- Answer-specific feedback: Each answer choice can have a different feedback response to explain why the answer is correct or incorrect.
- Correct/incorrect feedback: The entire question has one “default” message for correct answers and another “default” message for incorrect answers. These defaults are set in Basic Options. The purpose of this feedback is simply to tell the quiz taker whether his or her selected answer is correct or incorrect. These defaults can be overridden for individual questions.
For the second type of feedback described above, there are three English / Spanish feedback options for correct answers:
- Correct / Correcto
- Right / Bien
- Good Job / Bien Hecho

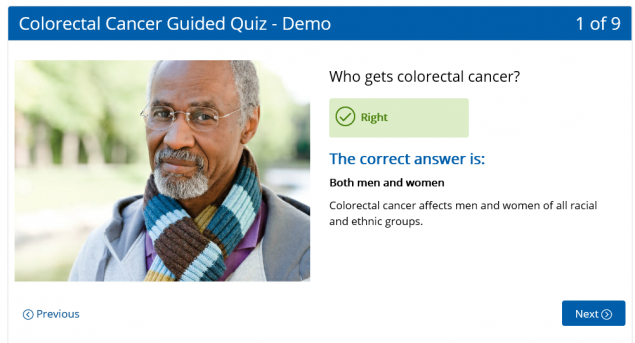
Example of "right" response
There are also three feedback options for incorrect answers:
- Incorrect / Incorrecto
- Try again / Inténtar de nuevo
- You missed this one / Perdiste

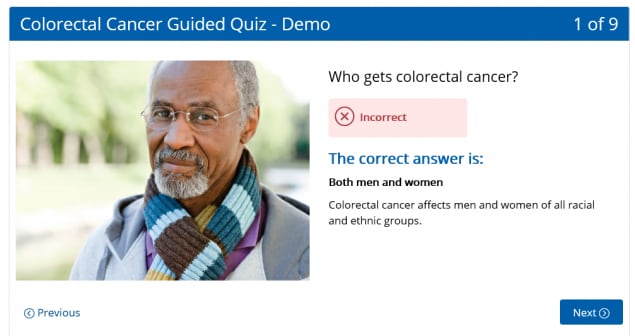
Example of "incorrect" response
Screen Components
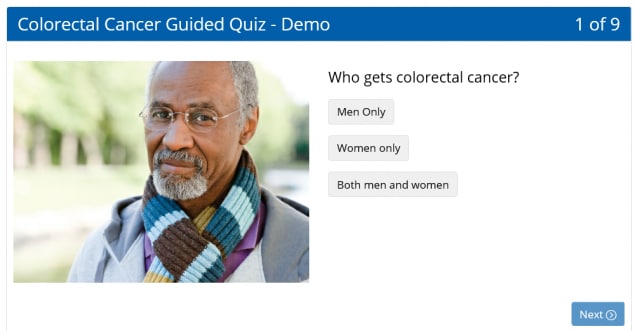
Guided Quiz
A guided quiz shows quiz questions on several screens. (See example.) Components include:
- Quiz title
- Number of questions
- Question image (optional)
- Quiz question
- Quiz answers
- Previous / Next buttons
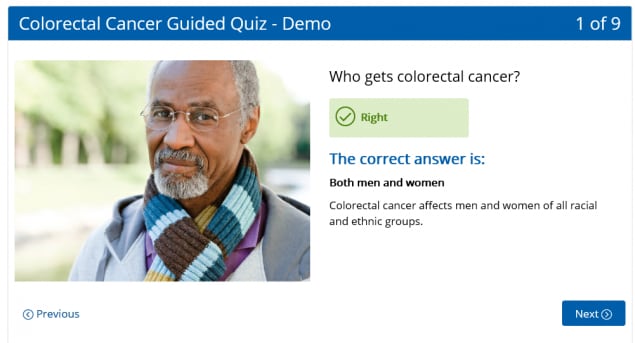
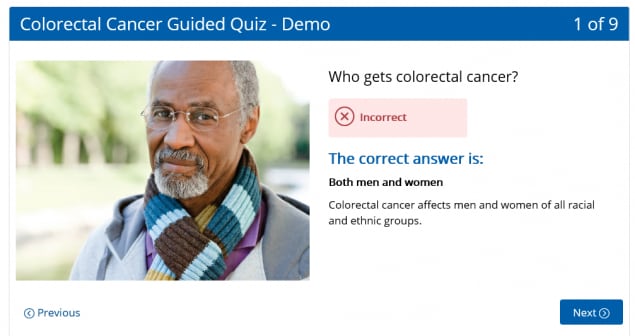
Once users select an answer, they are shown feedback. The feedback screen includes the following:
- Quiz question
- Correct / incorrect response
- Correct answer
- Feedback (see Feedback Choices)
- Previous / Next buttons

Example of "Right" response

Example of "incorrect" response
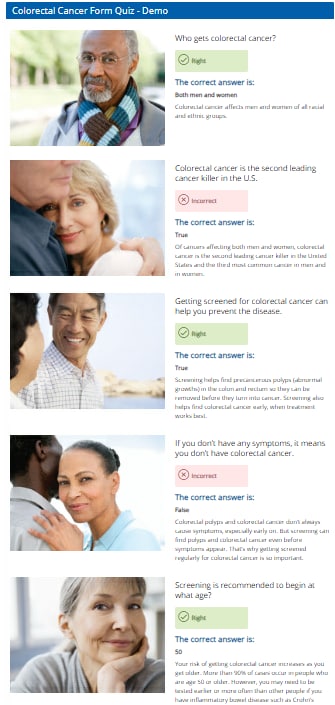
Form Quiz
The form quiz shows quiz questions on one page. (See example.) Components include:
- Quiz title
- Question image (optional)
- Quiz question
- Quiz answers
- Try Again
- Check My Answers or Submit Button
Once a user selects the answers and then clicks on “Check My Answers” or “Submit”, they are shown feedback. The feedback screen includes:
- Quiz question
- Correct / incorrect response
- Correct answer
- Feedback (see Feedback Choices)
- Try Again
- Complete Quiz

Form quiz with feedback
Differences in Mobile Views
In desktop views, images that are included in questions (for both guided and form quizzes) are shown on the left side of the quiz question. In mobile views, images that are included in questions are shown above the quiz question.

Desktop view (images on left)

Mobile view (images on top)
Results Screen
Both guided quizzes and form quizzes include a results screen at the end of the quiz. There is also an option to include:
- Completion Score
- Title of Results Screen
- Display Text
- URL to Learn More
Selecting Quiz Type: Guided vs. Form
The guided quiz works best when the quiz questions are different from each other and use a mix of questions, i.e. True/False mixed with multiple choice questions or when the questions are about different topics. It also works best when it is important to only take up a small area of a page and keep users on the full page of content.
Form quizzes are best when the quiz is the only element on the page and it includes questions that are similar or related to each other.
General Guidelines
Do
Do
Don’t
Don’t
- Consider whether a quiz is the appropriate way to deliver content.
- Limit the number of questions to five or less.
- Write compelling answers and descriptions to explain the correct answer.
- Develop an effective “learn more” screen at the end of the quiz with links that help users explore additional content and access related resources.
- Consider whether a quiz is the appropriate way to deliver content.
- Limit the number of questions to five or less.
- Write compelling answers and descriptions to explain the correct answer.
- Develop an effective “learn more” screen at the end of the quiz with links that help users explore additional content and access related resources.
- Don’t use a quiz to deliver key content or to simply add interactivity to your pages.
- Don’t use a quiz to deliver key content or to simply add interactivity to your pages.
Consider other ways to display content before choosing to use a quiz. Quizzes require that users work to get to the answers and to learn about your topic.
If your goal is simply to provide information, you should display content without requiring users to answer questions to learn about your topic.