Standard and Card Sliders
Best Practices
Overview
A slider or slideshow allows for several pieces of content to be presented in the same space on a page.
- Visitors can navigate through the content by either using back and next arrows or pagination.
- Each piece of content, or slide, can link to a relevant content page that expands upon the key message that’s initially presented.
- Sliders are typically placed on a site’s home page to promote a small set of new or high-priority content.
Each featured item has a large image or video and short title. It can also include a caption. Videos can be added with a YouTube reference ID or selected from the WCMS. Links can be placed on image items and within captions.
- Building in the WCMSSee key tips and guidelines for working with sliders in the WCMS.
- TP4 UX Best Practices [PPT - 14 MB]For general guidance on colors, layouts, and overall presentation, see this overview of TP4 best practices.
Sliders work well if your goal is to present a slideshow, image gallery, video gallery, or short timeline.
Types of sliders
There are 4 types of sliders that you can choose from:
- Standard
- Card (this style is another layout of the standard slider)
- Carousel
- Thumbnail (this style is another layout of the carousel slider)
This page focuses on the standard and card sliders.
Consider other ways to display content before choosing to use a slider or carousel. Research shows most users scroll past them, so you should avoid using them.

- Image
- Back button
- Next button
- Slide title (optional)
- Caption (optional)
- Pagination
Title and caption
While slide titles are optional, we highly recommend you incorporate them to give visitors more context about the content you want to emphasize.
- Make your title concise and try not to exceed 30 characters.
- If you opt to also include captions for all slides, limit them to no more than 100 characters.
- Lastly, try to make titles the same length for all slides to maintain a consistent design. If you decide to add captions, they should also be similar in length.
Keep your titles and captions short as visitors spend a short amount of time scanning over these. You can also avoid awkward text wrapping in smaller viewports.
Video
While standard sliders can handle videos, we recommend you use the card, carousel or thumbnail slider as a video gallery instead. Standard sliders generally work better as a slideshow or short timeline.
Behavior
Visitors can navigate through slides by clicking the back or next buttons or using the pagination control in L-XXL (viewports 4-6). They can also click on a slide, if it’s linked, to go to a related content page.
Even though linking slides to content pages is optional in the WCMS, we highly encourage you to leverage this functionality so you can keep the verbiage on your slides concise and do a deep dive on the key messages you want to highlight in your content pages.
Mobile
In XS-M (viewports 1-3), the display of the pagination changes.

- Back and next buttons remain visible for the standard slider.
- Pagination displays as text under the slide.
Card slider features

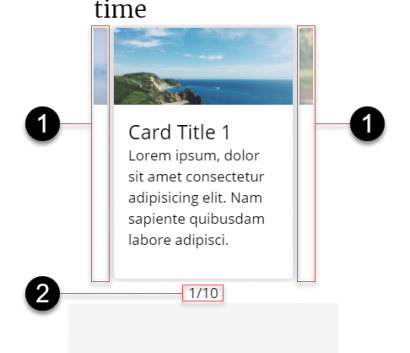
- Side cards
- Image
- Card title
- Caption (optional)
- Back button
- Next button
- Pagination
The card slider has side cards that differentiate it from other sliders. While it’s similar to the thumbnail slider there are a few other key differences, as the card slider:
- Displays 1, 3, or 5 cards at a time
- Plays in place videos in the 1-card view and uses the video pop-up for the 3- and 5-card views
- Requires that all slides have a title
Title and caption
Unlike the standard slider, slide titles are required for the card slider. You can also add captions if needed.
Standard slider guidelines about making concise titles and captions apply to the card slider.
Side cards
What really sets this style apart from other sliders are the side cards, small sections of the cards that come before or after those that are in focus. In L-XXL (viewports 4-6) the previous and next buttons sit on top of them. These side cards appear in all viewports; in fact, the previous and next buttons are hidden in mobile since these side cards suffice in communicating that the user can swipe left or right.
1-, 3-, or 5- card display
This style is also unique from the others as it allows you to display 1, 3, or 5 cards at a time. In contrast, the thumbnail slider is set to display 3, 4, and 5 cards at a time and does not have side cards.
Here are some recommendations for each display. If you choose to display:
- 1 card, set up at least 3 cards;
- 3 cards, set up at least 6 cards; and
- 5 cards, set up at least 10 cards.
Play-in-place and video modal mechanics
With the card slider:
- You can use the 1-card display and have your videos play in place.
- The play in place mechanic is not implemented in the 3- or 5-card displays since the viewing area for the video can become quite small at times.
- The 3- and 5-card displays use a video pop-up that expands the viewing area for the video instead.
- Links to a video transcript, audio description, and/or low-resolution version of the video can be added to each slide.
You can also create a video gallery with the carousel or thumbnail slider.
View sample pages with video sliders: 1-card slider, 3-card slider, 5-card slider.
Behavior
In L-XXL (viewports 4-6) clicking the back or next buttons will move cards one at a time regardless of whether the slider has been set to show 1, 3 or 5 cards. Clicking on the pagination will take users to a specific slide.
Visitors can also click on a slide, and if linked, go to the corresponding content page. See more about linking slides in the standard slider’s “Behavior” section.
Mobile
In XS-M (viewports 1-3), the display of the back and next controls as well as the pagination changes in the card slider.

- The back and next controls are hidden and only the side cards are visible.
- The pagination displays as text (e.g. “1/5”) centered beneath the card.
If you are using the 3- or 5-card display, only 1 card will display in XS-M (viewports 1-3).
WCMS settings
Notable features and settings available for the standard slider in the WCMS include:
- Option to include slide title
- Option to include caption
- Option to have title and caption display as overlay or directly beneath the image
- Option to use light (default) or dark theme for text area
- Option to either always show or always hide the caption in mobile viewports
If you’re planning to use a card slider, these are the settings in the WCMS that you should keep in mind:
- Slide title is required
- Option to include caption
- Option to show 1 (default), 3, or 5 cards at a time
- Optimized to handle videos so they play in place in 1-card view or pop up in a modal in 3- and 5-card views
- Caption field only supports plain text and
<em> - Option to use light (default) or dark theme for text area
- Option to either always show or always hide the caption in mobile viewports
Usage
Sliders may not always be your best option to present content considering research shows that visitors typically don’t interact with them.
If you find yourself wanting to use a slider to save space and put several pieces of key content in one area, reevaluate your content and pick the most important key message that you absolutely want users to see or act on. Use an image with caption or jumbotron to present that key message instead and have modules on the side with additional links.
After considering other options, if you still find that the slider is the best solution for you, please keep in mind the guidelines below.
When is it best to use the standard and card sliders?
Use the standard slider when you need a simple slideshow or short timeline and have 3-5 items you want to showcase on your homepage.
Depending on whether you’re using the card slider to make a slideshow, video gallery, or short timeline, certain displays may be better suited for what you’re trying to build.
If you have a lengthy timeline that’s heavier on content, use the timeline module instead.
| Standard | 1-Card Display | 3-Card Display | 5-Card Display | |
| Slideshow | Yes | Yes | No | No |
| Image Gallery | No | No | No | No |
| Video Gallery | No | No | Yes | Yes |
| Short Timeline | Yes | Yes | No | No |
Use the carousel to make image galleries.
What pages does each display work well in?
The standard slider works best to showcase content on a homepage rather than a content page.
The card slider nearly always works well in a homepage or content page. The exception to the rule is the 5-card display, which should only be used in a homepage and never in a content page.
| Standard | 1-Card View | 3-Card View | 5-Card View | |
| Home Page | Yes | Yes | Yes | Yes |
| Content Page | No | Yes | Yes | No |
Inconsistent slide designs can lead to a jarring experience for users, as they won’t know what content or behavior to expect while going through your slider.
General guidelines
- Be consistent with the way you design your slides
- Size your images or video thumbnails so they all have the same dimensions
- Use concise titles that are similar in length and don’t exceed 30 characters
- If you decide to use captions make sure they’re concise, similar in length, and don’t exceed 100 characters
- If you’re using the card slider as a video gallery and decide to have slides link to a content page with your video, all slides should follow this behavior
- Include 3 to 5 slides in your standard slider
- Include 3 to 10 slides in your card slider
- Link slides to web pages on CDC.gov
- Make sure the images and text in your slider look good in all viewports, especially mobile
- Don’t use a combination of images and videos in your slider
- Don’t clutter your slides with lengthy text; instead, take advantage of the ability to link a slide to a content page where you can have more information
- Don’t link to non-HTML documents or external sites
- Don’t use the slider to provide primary navigation to lower-level pages in your site
- Don’t use the slider only because it seems more “interactive”
- Don’t have a slide or card’s height exceed more than 2/3 of a maximized browser window
- Don’t include multiple sliders on a page or have a slider with more than 10 slides or cards as this can lead to performance issues
Avoid having more than 10 slides in your slider. Otherwise, you may run into performance issues.
Using media
- Make certain images have good alt text. (For guidelines on writing effective alt text, see the topic basic images.)
- Choose high-quality images with the same aspect ratio and size. (For small differences in image size, there is an auto-fit option.)
- Recommended aspect ratios for images in sliders include 16:9, 4:3, 3:2, and 2:1.
- Avoid images with embedded text.
- Always pick the smallest version of an image that will work for the location and need. (When an image is uploaded to the WCMS, up to four alternative sizes are generated, based on the size of the original.)
- When featuring a referenced YouTube video (i.e., a video not managed in the WCMS), prepare a thumbnail image (800 x 500) and upload it to the WCMS. (For YouTube videos managed in the WCMS, the system pulls the thumbnail associated with that video.)


