Responsive Image
Best Practices
Overview
A responsive image is an image container that supports different image files for the six template viewports. This content element is typically reserved for large, prominent images with embedded text or fine detail that may be unclear in smaller viewports. Different image versions are created with less detail and assigned to the smaller viewports. As with a regular image, you can assign a link to the image.

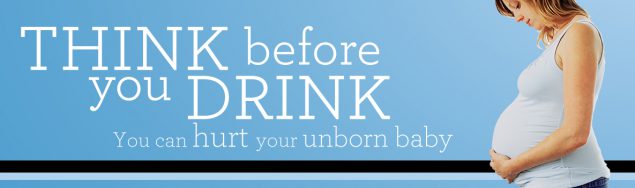
Note that you don’t have to create six versions of an image to use the responsive image element. You can, for example, create images for viewports 6, 3, and 2. The system has the logic to handle the gaps in assignment. In the responsive image above, different images have been assigned to viewports 6 and 2. To see the change, switch between desktop view and the smallest mobile viewports (1 or 2). Note that in the image for the smaller viewports, the smaller text “You can hurt your unborn baby” has been removed.
- Building in the WCMSSee key tips and guidelines for working with responsive images in the WCMS.
- TP4 UX Best Practices [PPT - 14 MB]For general guidance on colors, layouts, and overall presentation, see this overview of TP4 best practices.
Usage
Use a responsive image in place of a basic image when optimal display requires different versions of the same image content for the smaller viewports, for example:
- the special page slots such as page feature area or visual element [links]
- an infographic in which the text content has been simplified for smaller viewports.
For infographics, note that often the simplest or best solution is to use a basic image with the large-image viewer enabled.
Accessibility
- Always provide meaningful alt text.
- Avoid using color as the only way to convey meaning (for example, in an image of a chart).
- Avoid low-contrast images. For more information, see the Color Contrast Analyzer.
- Test the display on all viewports.
- For infographics, charts, etc., create an HTML page with alternative text and provide a link to it. (For content-heavy images, consider using the image share widget instead of a basic image or responsive image.)
Alt text descriptions seem simple, but they can be a bit challenging to write. Here are a few tips:
- Make certain content owners are involved in the writing.
- Describe the content of the image, keeping in mind context and target audiences. Are scientific terms relevant to the topic and audiences? Which visual details are relevant?
- Remember that alt text represents an image in any situation where it cannot be seen or displayed (search engines, screen readers, etc.), so be as accurate as possible but brief — no more than 125 characters.
- Do not use the phrase “image of” or “graphic of.”