Site Title Bar
Best Practices
Overview
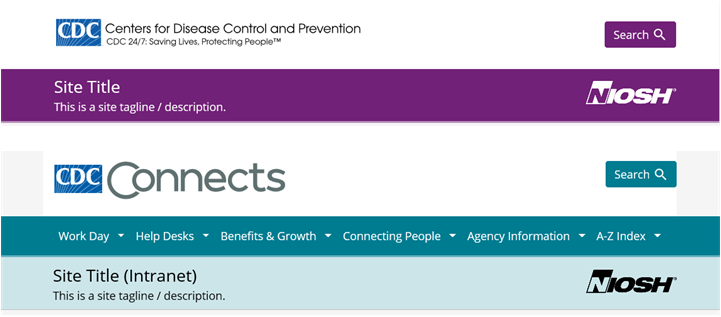
The site title bar is the primary identifier for a site or subsite. At a minimum, it consists of a site title, but you can also include an identifying image and a tagline. (The site title bar for this Gallery is the browser-width bar at the top of the page with the text “WCMS TP4 Features Gallery.”)
Note that the appearance of the INTRAnet site title bar differs from the INTERnet bar. For the intranet, the background color is tertiary cyan (cyan is the main theme for all intranet sites); for internet, it’s the primary color of the main theme.

- Building in the WCMSSee tips and guidelines on working with site title bars in the WCMS.
- TP4 UX Best Practices [PPT - 14 MB]For general guidance on colors, layouts, and overall presentation, see this overview of TP4 best practices.
The picture above shows an internet site title bar, with an intranet example below it. Both title bars have all available elements: site title, site identity image (the NIOSH logo), and tagline.
Important note: Site identity images must be approved by DMB. Email Lisa Richman or contact WCMS Support to coordinate approval.
Guidelines
- Hide the tagline/description in mobile viewports (this is the default setting).
- Use an approved site identity image:
-
- When the site or subsite requires branding beyond the textual title
- When a campaign requires an image or a banner that must persist near the top of every page.
- Do not use a site identity image:
-
- Simply to repeat the site title text in an image
- To inject a non-standard color palette onto every page in the site
- To insert a logo or image that does not comply with CDC’s branding policies or competes with the CDC brand, effectively creating a co-brand
- Pay attention to the height of the site identity image. Do not use an image that increases the height of the site title bar on desktop viewports.
- For internet, use a white image; for intranet, a black image.