Waffle Chart OLD
Best Practices
Overview
Waffle charts provide a visually engaging way to display a data point in relationship to a whole, much like a pie chart. To create a waffle chart, you specify a numerator and a denominator. The chart tool calculates the ratio and represents the result with circles, squares, or person icons.
As a reusable Data Visualization module, these waffle charts can be reused across a site and updated in a single editor.
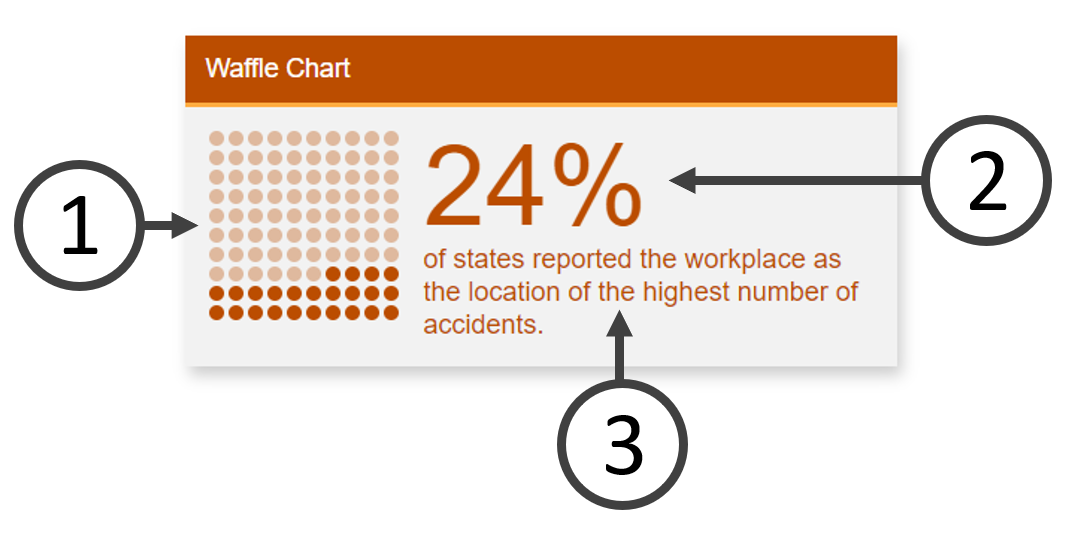
The picture below is an example featuring the elements of a waffle chart. Go to examples at the bottom of this page to see some of the additional design and configuration options.
- Go to ExamplesSee examples on this page that illustrate key options.
- Building in WCMSSee key tips and guidelines for building a waffle chart in the WCMS.
- TP4 UX Best Practices [PPT - 14 MB]For general guidance on colors, layouts, and overall presentation, see this overview of TP4 best practices.

1. Waffle Chart Visual
This visually customizable chart can be displayed as circles, squares, and person icons. This chart reflects the calculation of the data selections made in the Visualization Editor. Style and location variations are available.
2. Numerical Result
In addition to the waffle visualization, the tool shows the number calculated from the data specified in the Visualization Editor. For the numerator, you select the source data and a function (Sum, Median, etc.). You can also apply a condition. For the denominator, you can specify a number (the default is 100) or you can select source data and a function. (At the time of this writing, you cannot specify a condition on the denominator calculation, but a fix is planned.)
With a data source that includes a column for Total Cases and a column for Sex, here is how a waffle chart showing the percentage of male cases could be set up:
Numerator = Sum of Total Cases where Sex = Male
Denominator = Sum of Total Cases
3. Supporting Text
The customizable supporting text can provide context for the number and visualization above.
Usage
- When user needs to place emphasis on parts-to-whole contribution.
- To visualize whole number percentages. Waffle charts can show the value of a single percent more clearly than a pie or donut chart.
Don’t Use:
- If isolating one point of data tells an incomplete perspective.
- If the supporting text needs to be more than three lines.
- If there are many points of data contributing to a whole.
- For visualizing precise percentages with fractions of a percent.
- For values that exceed 100%. (It will completely fill the Waffle Chart)
Other Guidance
- Waffle Chart Title: Good titles are invaluable. Your data bite title should be long enough so that your audience can make sense of the relationships between the elements. A glance at the title should clearly convey what the data bite contains.
- Subtext/Citation: The data source makes your graphic more reputable. It also allows those who are interested to dig deeper.
Customization
Customizations exist for colors, font, and imagery in the Visualization Editor. If a series of visualizations are presented together, it is recommended to make similar visual selections across the series for coherence.
Most inline styling can be applied to the Title, Message, and Subtext portions of the waffle chart text.
Filtered Minimum Compared to Total Amount
This waffle chart has been filtered within the module editor to reflect only data from California in the year 2019.