Multi-Page and Fourth-Level Modules
Building in the WCMS
Handling Fourth-Level Navigation
Single-Parent Approach with Fourth-Level Module: The instructions below work when you have fourth-level pages that all have the same parent page. This approach creates a fourth-level module on each page. (Note that you can have only one set of pages in a fourth-level module per site. You can, however, use this approach in combination with the approach described below for dynamically inserting items into the left-navigation menu.)
- Prepare fourth-level pages: If you want page short titles to display in the fourth-level modules, edit the Short Title field for each page as needed. (Also, if you are using the page subtitle to display the name of the page collection or set, don’t forget to complete the Page Subtitle field.)
- Add fourth-level links to the left-navigation menu. For more information, see the WCMS instructions on the left-navigation menu.
- Edit the “left nav render” SSI (localLeftNavRender_TP4) to turn on fourth-level navigation and select the style. Check “Use Short Titles” if appropriate.
Dynamic Insertion (Different Parent Pages): If you have multiple pages in your site that have various parent pages, you can set up each page to be dynamically inserted into the left-navigation menu when the visitor lands on it. This is the approach used in this Gallery for each of the “Building in the WCMS” pages (including this one). We used this approach to keep the left-navigation menu as uncluttered as possible. Instead of including all the “Building in the WCMS” pages in the left-navigation menu, we included them in the “Related Topics” module of their corresponding “Best Practices” page.
- Prepare the pages you want to be inserted dynamically at the fourth level. You can edit the Short Title for each page if you want to use that text for the left menu.
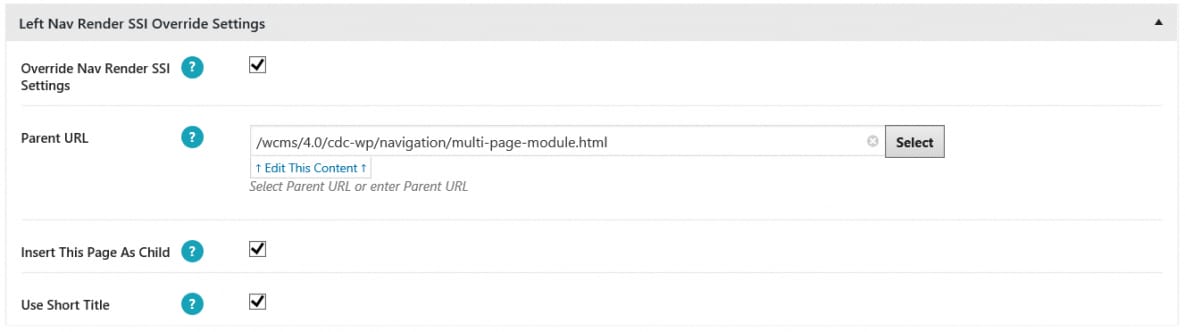
- In the Advanced Options panel for each page, edit the section “Left Nav Render SSI Override Settings” as follows: Check the “Override Nav Render SSI Settings” box, which displays the additional fields shown below. Then complete the Parent URL and check “Insert This Page as a Child.” If you want to use short titles instead of full page titles, check “Use Short Title.”

Creating a Multi-Page Module
- From the WCMS content browser, create a new Multi-Page Module.
- In the editor form for the module, enter the module heading, style, and template version.
- Then, in the same form, build the list of links to the pages you are including in the module.
- Save the module.
- Open each page to be included in the module and, in Display Options, associate the page to the multi-page module (“Multi-Page Module” field).
- If you are using the page subtitle for the name of the collection or set of pages, don’t forget to complete that field for each page.
A best practice is to use page subtitles to display the collection or document name for pages in a fourth-level module. Check with the content owner to see if this approach makes sense.
Fourth-level links display in the page section navigation menu. Multi-page links do not.
Pages in a multi-page module have “previous” and “next” links at the bottom.
Both the fourth-level navigation module and the multi-page module support bulleted and numbered lists. But note that, for these two styles, the overall look is different from the standard style. Consider showing both the standard style and the bulleted and/or numbered style to the content owner.