WYSIWYG Editor
Building in the WCMS

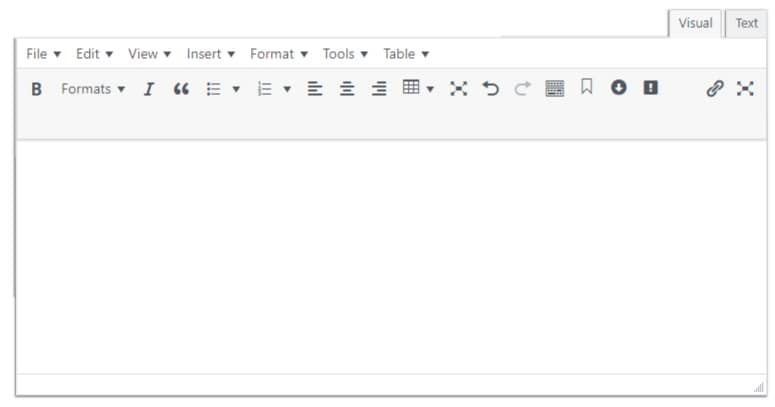
The WYSIWYG (What You See is What You Get) Editor is the easiest way to add and edit content within various modules in the WCMS while keeping within template compliance. Inline modules can also be added within the WYSIWYG Editor to mix text with icons, media, and imagery.
You’ll find the WYSIWYG editor in modules like:
- Text Box Module (reusable and single-use)
- Text Block
- Card
- Server Side Include
All icons will change color with your icon color selection
The Text tab along the top of the WYSIWYG Editor can be selected to view the markup the editor is processing
Pressing Shift+Alt+Z or clicking the Toggle Toolbar button in the WYSIWYG Editor shows more formatting options.
If you’ve ever worked within Microsoft Word or another text editor, the functioning of the text formatting options and inclusion of elements will be familiar. Some useful tools that are unique to the WYSIWYG editor are listed below.
Insert Options:

Insert > Anchor – Allows you to add an anchor ID to this portion of the page
Insert > Icon – A selection of Icons have been curated for inclusion with design options

Insert > Add Element – Allows you to choose from a selection of other modules to include within the WYSIWYG Editor Window. Elements like: Images, Java Script, Buttons, and others can be added this way.

Insert > Equation – Math Markup such as MathML and LaTex can be included using this element
Unique Elements:
Badges
A badge is a temporary visual element that can be used to indicate new priority content or to indicate when existing priority content has been updated. Each badge displays next to a link for two weeks. After two weeks, the badge disappears but the associated link remains. For more information on Badges, click on this link to the Badges Gallery Page.

Line Break
In most text editors, hitting the return key generates a line break that functions like a <br> HTML markup element. In this editor, sometimes the return key or adding the <br> markup into the raw code will not render in the page. We’ve added the Line Break element into this editor to standardize the ability to generate a new paragraph. This break will be reflected by the icon below.
