Table OLD
Best Practices
Overview
The Table Editor in the WCMS supports the required 508 tagging and the caption tag required by CDC policy. It also supports several template table styles: header row color, striped row color (for alternating data rows), and on-hover color.
The colors for the table styles are conservative. No accent theme colors are supported. This is because, generally, tables are not used to add visual interest or highlight content; they are used to organize tabular information.
The table caption can be placed above or below the table. If placed below, it appears in a muted gray style, as illustrated in the table below. [fix is in the works on caption style]
| Week | Required Reading | Due Date |
| Week 1 | Pages 1 to 36 | January 16 |
| Week 2 | Pages 37 to 78 | January 23 |
| Week 3 | Pages 79 to 140 | February 1 |
| Week 4 | Pages 141 to 182 | February 8 |
General Guidelines
- Make certain the HTML table tag is necessary — if a bulleted list can do the job, avoid the table tag.
- Be consistent with table styles.
- Avoid merging of data cells.
- Do not leave data cells blank.
- Always associate data (td) cells to header (th) cells one of two ways: (1) Scope attribute or (2) ID and Headers attributes (for complex tables).
Text in Tables
Brevity is typically a good thing when it comes to web content. But in the interest of brevity, we sometimes make tables difficult for users with screen readers. Here are a few tips, illustrated in the example table above:
- Avoid abbreviations (such as “Jan.” for “January”).
- Repeat key descriptive terms in data cells (such as the word “Week” from the first column header).
- Use the word “to” in numeric and date ranges (instead of a dash).
Complex Tables
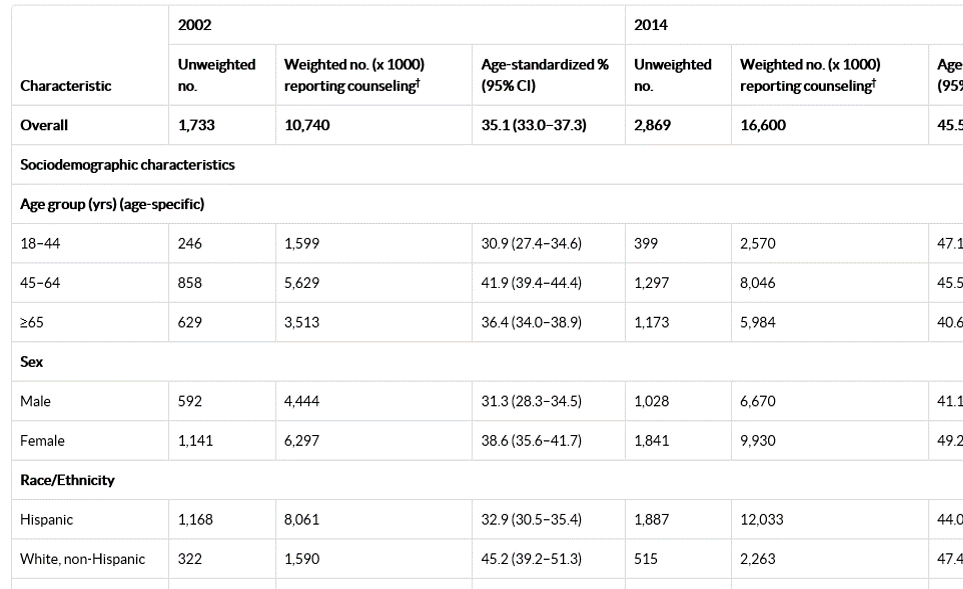
The HHS accessibility checklist says you should use ID and Headers attributes when an HTML table has “more than 1 set of column and/or row headers.” Such a table is often referred to as a complex table. The table below (shown in part) meets that definition for both rows and columns. And its complexity goes beyond the HHS definition: the table structure is irregular in that the data cells have different numbers of headers. This table definitely requires the headers and ID attributes to associate the data cells to header cells. For instructions on assigning these attributes, see the WCMS instructions on tables. [link]

Before building a complex table, determine whether you can simplify it. For more information on complex tables and table tagging in general, see the [link to intranet topic created by Dianna’s group].
Options for Mobile Viewports
Table Properties includes enhanced viewing options for the mobile viewports. See Examples on this page for demonstrations.
- For tables with many columns, turn on horizontal scrolling.
- For tables with many rows (five or more), turn on the “Show More” option.
| Column A | Column B | Column C | Column D | Column E | Column F | Column G |
| data | data | data | data | data | data | data |
| data | data | data | data | data | data | data |
| data | data | data | data | data | data | data |
Cari, is there anything in particular you would like to show with tables? I thought about adding a table in the “compressed” layout, but I wasn’t sure if we want to promote it, now that we have the “Show More” option — which isn’t working correctly, BTW.
We can certainly add a few tables with different stylings. Those are not working quite right at this moment.
| Column A | Column B | Column C |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |
| data | data | data |