Heading Bottom Border – Text Blocks
A style choice to add a bottom border to an “H” tag you select is available as a page-level option. This option only changes the way Text Block modules display the selected “H” tag. This option can be useful to help a heading level stand out. This is especially useful for longer pages and pages with many subheadings. The following instructions will show you how to enable this page-level option.
Bottom Border Applied as an Option for the H2 Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque ac scelerisque elit. Pellentesque eget ligula elit. Vestibulum ac rhoncus mauris, eget sodales mi. Nulla cursus euismod massa sit amet pretium. Nam rhoncus nisi in ipsum finibus aliquam. Mauris sit amet dui efficitur, pharetra est sed, ultrices diam. Donec pretium ipsum nunc, nec auctor leo euismod sed. In ornare varius dui a cursus.
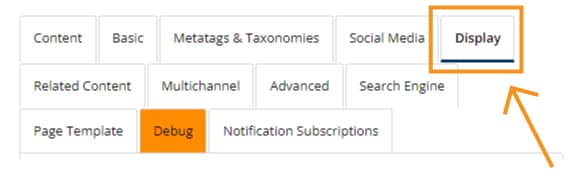
- The selection to add the underline is made in the page-level “Display” options shown here as a tab along the top. If your WCMS site is not set up for tabs, you can scroll down to the correct section.

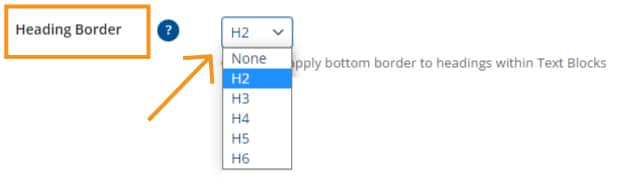
- Look for the “Heading Border” option under the Display tab. You’ll see a dropdown that will allow you to select which “H” tag to apply the border. Note: only one “H” tag can have this option so plan ahead. Make your selection here and it will automatically be applied to any Text Blocks you added to your page. You can preview and publish as usual.